Упражнение 9. Динамические эффекты
Во всех предыдущих упражнениях, за исключением последнего, вы строили статические web-страницы. Их содержимое не менялось в процессе просмотра. Frontpage позволяет создавать и динамические страницы, которые не просто отображают данные, но и реагируют на определенные действия пользователя, например на перемещение указателя мыши.

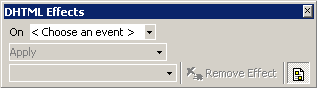
Рис. 24.17. Панель динамических эффектов
Чтобы наделить домашнюю страницу узла Frames новыми возможностями, выполните следующие шаги.
- Откройте web-узел Frames, перейдите в режим просмотра Страница и откройте в нем файл index, htm.
- Щелкните правой кнопкой мыши на любой панели инструментов и выберите в контекстном меню пункт Эффекты DHTML (DHTML Effects). Появится панель инструментов динамических эффектов, показанная на рис. 24.17.
- Щелчком выделите изображение тигра в верхнем кадре страницы.
- В раскрывающемся списке Выбор события (Choose An Event) выберите пункт Наведение мыши (Mouse Over).
- В списке Выбор эффекта (Choose An Effect) выберите пункт Замена рисунка (Swap Picture).
- В списке Настройка (Effect Settings) щелкните на пункте Выбор рисунка (Choose Picture). Откроется окно диалога Рисунок.
- В списке файлов найдите графический файл в формате GIF, например, созданный в упражнении 1 файл logo2.gif, содержащий Изображение коровы, (С:/Мои документы /MyWebs/Corporate/images/logo2.gif) и щелкните на кнопке Open (Открыть). Назначенный эффект будет инициировать смену изображения тигра на рисунок коровы в момент перемещения указателя на изображение. Когда пользователь уберет указатель в сторону, на странице вновь появится тигр.

Рис. 24.18. Настройка динамических эффектов
Теперь давайте добавим эффект, который будет воспроизводиться автоматически после загрузки web-страницы.
- Выделите в правом кадре фразу Товары компании Геркулес отличаются высоким качеством (рис. 24.18).
- В раскрывающемся списке Выбор события выберите пункт Загрузка страницы (Page Load).
- В раскрывающемся списке Выбор эффекта выберите пункт Падение по одному слову (Drop In By Word).
- Щелчком на кнопке Сохранить панели инструментов сохраните выполненные изменения.
- Чтобы протестировать добавленные эффекты, щелкните на корешке Просмотр. Сразу после загрузки страницы с кадрами строка, выделенная на шаге 8, отсутствует. Ее слова появляются позже, вылетая по очереди сверху.
- Переместите указатель мыши на изображение тигра. Оно сменится на рисунок коровы. Уберите указатель в сторону — тигр вернется на прежнее место. Такой прием смены изображения часто используется для подсвечивания рисунков с гиперссылками. Это помогает пользователю отличать рисунки, добавленные в качестве оформления, от тех, которые позволяют получить доступ к другим ресурсам Интернета.
